O design, como forma visual de passar mensagens, por muitas vezes utiliza de diferentes meios de percepção para atingir objetivos que lhe são atribuídos.
Por Thiago Toledo, aluno do 5º período de Publicidade e Propaganda do UniBH
A psicologia das cores
As cores são fenômenos naturais fascinantes, sendo exploradas e estudadas nos mais diferentes âmbitos humanos, como na física, na psicologia, na comunicação e nas artes.
No design, por exemplo, as cores são de suma importância na composição de um projeto. Deve-se sempre levar em conta as cores que identificam a marca, além de utilizar as cores para criar harmonia visual, contraste e despertar sentimentos alinhados aos objetivos do projeto.
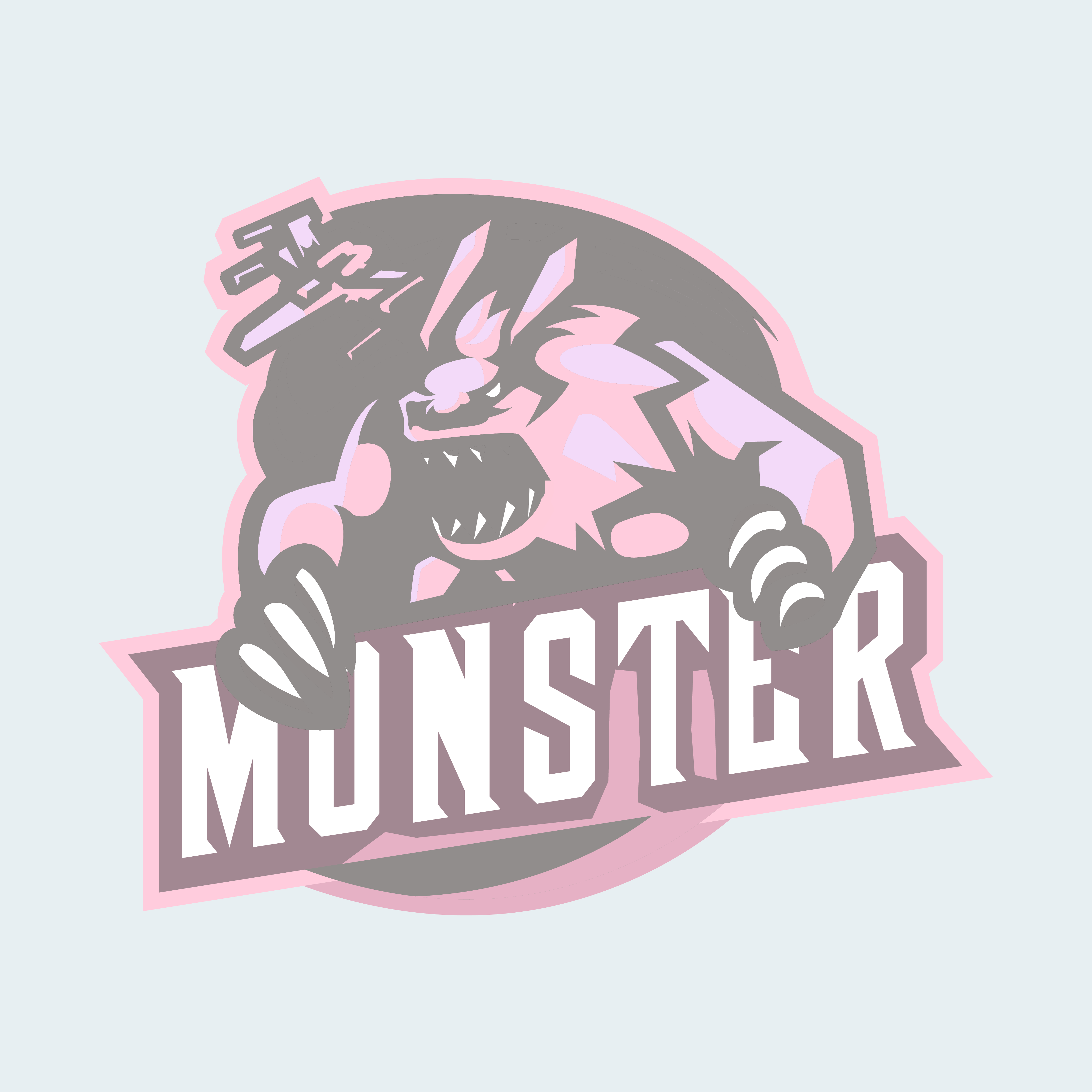
 Para você, a escolha dessas cores combina com a proposta do logo?
Para você, a escolha dessas cores combina com a proposta do logo?
Além da ligação histórica de algumas cores com a identidade de certas marcas, como a Coca-Cola com o seu característico vermelho, existem nichos que aderem a paletas de cores semelhantes, criando um padrão na cabeça do consumidor, como as cores pastéis trazidas no exemplo acima, que são muito, e quase que exclusivamente utilizadas em lojas para crianças pequenas e confeitarias, o que vincula tais cores a sentimentos de doçura e serenidade.
Mas afinal, as cores carregam um significado psicológico bem definido? Segundo a estudante do curso de Psicologia do UniBH, Fernanda Esteves, a questão é mais subjetiva.
“Ainda não existem muitos estudos sobre isso, mas as pesquisas que foram feitas afirmam que as cores podem sim influenciar em nossas emoções. Também há fortes indícios de que a vivência de cada pessoa interfere bastante em como cada cor é interpretada”, explica.
Do ponto de vista do designer e professor do UniBH, Delcio Almeida, as cores têm bastante impacto no processo de criação. “A construção da paleta de cores para um projeto depende do estudo do designer. Não existe uma fórmula, você tem que estudar o público, você tem que estudar a intenção daquele produto, o que se espera da percepção daquele produto, e algo muito importante: estudar as composições e seus possíveis efeitos. Fazer experimentos, mockups, experiências com o público, testar diferentes paletas para avaliar como as pessoas as percebem”, realça.
Gestalt
Também conhecida como teoria da forma, a Gestalt é um conjunto de princípios cuja base é a pregnância, que estabelece que um indivíduo compreende o todo antes de compreender as partes individuais. Por isso, as figuras mais simples são facilmente assimiladas, enquanto as mais complexas levam mais tempo. A unidade é outro princípio básico da Gestalt, que visa complementar a pregnância. Tal conceito determina que a soma das partes individuais forma o todo, porém, o todo não é apenas esta soma, sendo também uma parte por si só.
Um exemplo onde este conceito está bem ilustrado é o logo da Adidas.
 As três diferentes listras formam um único triângulo ao serem colocadas juntas nesta disposição.
As três diferentes listras formam um único triângulo ao serem colocadas juntas nesta disposição.
Sua utilização no design
“Para mim, a Gestalt é um dos mais criativos e intrigantes recursos do design. Além de abrir um leque enorme de possibilidades, quando bem empregada, ela consegue prender o interlocutor à peça de forma singular. É instigante a forma como ela brinca com nossa percepção ocular e mostra do que nosso cérebro é capaz”, reforça Pedro Falci, estagiário de direção de arte na empresa Trendi.
Para ele, o desafio da Gestalt envolve sutilezas em sua utilização. “Não é simples e, na minha visão, não é possível usar em qualquer projeto. Ter o bom senso estético para saber dosar e usar na medida certa para o job proposto é fundamental e difícil. Sem ele, a peça final tem grandes chances de passar a impressão de desleixo”, afirma.
O conhecimento e estudo da Gestalt e de suas leis equipa o designer de ideias novas, proporcionando soluções únicas para a construção visual de um projeto, de maneira agradável, objetiva e diferenciada.
As outras leis da Gestalt
Além da pregnância e da unidade, existem mais outros seis conceitos dentro da Gestalt que podem ser explorados de diferentes formas. São eles:
Semelhança
Elementos semelhantes são agrupados pelo nosso cérebro, mesmo que separados por outros elementos.
Proximidade
Elementos próximos passam a impressão de que estão relacionados entre si, enquanto os que estão distantes nos parecem segregados. Esta lei pode ser utilizada para construir formas com diferentes elementos alinhados de maneira próxima. O pontilhismo é um exemplo desta possibilidade.
Continuidade
Tendência de um objeto a fluir de forma ininterrupta nos quesitos: forma, cor, plano, dentre outros, criando um padrão contínuo e harmônico.
Fechamento
Formas inacabadas, ou abertas, são entendidas pelo nosso cérebro como se estivessem completas. Deste princípio, um dos maiores exemplos é o uso do espaço negativo, no qual o nosso cérebro enxerga formas que não estão na peça, se utilizando do espaço entre elementos.
Segregação
A variação estética de um elemento para outro diferencia e/ou coloca um deles em evidência. Esta variação pode ser quanto a sombras, linhas, planos, volumes, relevos, texturas, dentre outros.
Unificação
O equilíbrio e harmonia visual ocasionam no uso adequado da pregnância, proximidade, unidade e semelhança em uma mesma composição. Transmite um conceito de maneira concreta e agradável. Um bom exemplo são as mandalas.
A psicologia das cores e a Gestalt são temas ricos em conteúdo e que, se bem aplicados, fazem toda a diferença em um projeto de design. Por isso, para dissecarmos mais as nuances destas teorias, convidamos o artista, designer e professor do UniBH, Delcio Almeida, para este novo episódio do CACAUcast. Ouça logo abaixo:
https://soundcloud.com/cacauunibh/cacaucast-bate-papo-sobre-psicologia-das-cores-e-gestalt